Some blogger (BlogSpot) templates don’t allow visitors to zoom into images to get a better view. Especially if you own a tutorial blog, this will be a big issue for the viewers visiting your blog.
Sometimes when a viewer clicks on an image in your blog post, the viewer expects the image to zoom in to get a better view of what he/she wants to view. But instead of that happening, the blogger (Blogspot) will automatically create a frame around the image, that doesn’t allow the visitor to zoom-in. “This is 100% not cool”.
Guess what! In this tutorial, we find an easy way on how to make your blogger (BlogSpot) post image zoomable on mobile and PC without coding. “Cool isn’t it”.
The most interesting part about this is that blogger itself doesn’t create a fix for this, we created the idea ourselves. We call it “Zoom hover effects to images on blogger”.
Table of Contents
Frequent Asked Questions (FAQs)
Why is my blogger (BlogSpot) post image not Zoomable on Mobile or PC?
- It’s from the blogger template you are using, when a visitor clicks on an image in your blog, the blogger templates automatically create a border around the image, so therefore the visitor can’t zoom into the image on your blog.
How can I make my blogger (BlogSpot) post images zoomable without coding?
- It’s a very simple and easy thing to do. Read the complete article on our blog, we’ll guide you step by step on how to do it.
What is the cause of blogger (BlogSpot) images not zoomable?
- The cause is from your blogger template, it doesn’t all zoom feature.
How to make your blogger (Blogspot) post images Zoomable without (coding)
1. Login to your blogger dashboard
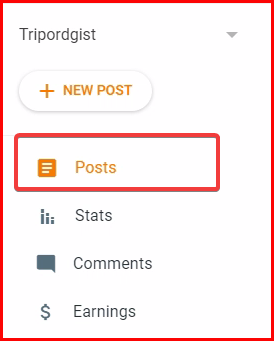
2. Click on Post in the left corner.
3. In the post section, click on the post you want to enable the zoom feature for.
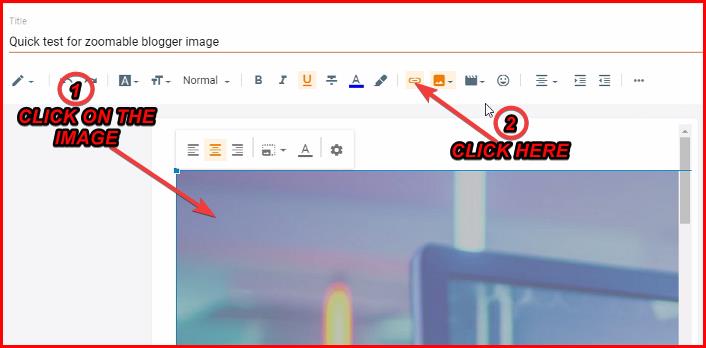
4. In post edit (Compose view), find the image you want to enable the zoom feature.
5. Click on the image to highlight, after that click on the link icon at the top part in “post-edit”.
6. After clicking on the link icon, you will now see the link of the image.
- This is what we will be working with.
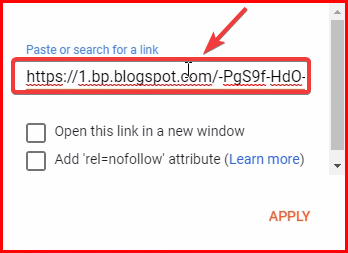
7. Click on the link and then scroll till the end of the link.
- Now to fix this issue, we’ll have to clear some part of the link.
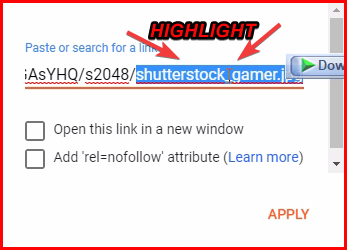
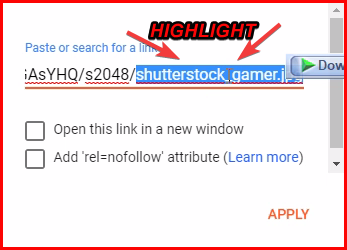
8. Clear the link of the image, from the end of /s1280/ till the end of jpg or png. It doesn’t matter the format of the image you are using, any format will serve the same purpose.
Example (Before):
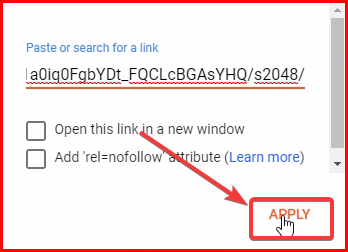
Example (After):
9. After successfully doing these steps, click on Apply and then click on update to save changes.
10. Now check the image you enabled zoom-able hover effect for, with your mobile device.
11. Click on the image you just edited on your blog.
By now you should be able to zoom into the image for a better view.
Note: You can repeat these steps for any image on your blog; you want the zoom Feature for. Also, the interesting part about this is that you don’t need to code anything. Easy peasy!
Conclusion
Thanks so much for reading this awesome article, be sure to comment down below if there is more you need to know. I hope this article helped you learn how to make your blogger (Blogspot) post images Zoomable without (coding). As always, stay awesome, peace!








![Latest Clean Up Roblox Codes [month] [year]](https://tunnelgist.com/wp-content/uploads/2024/04/ROBLOX-CODES-_20240402_170517_0000-1.jpg)
![Anime rangers Codes [month] [year] – Roblox](https://tunnelgist.com/wp-content/uploads/2024/04/ROBLOX-CODES-_20240402_154736_0000.jpg)
![Asphalt 9 Codes [month] [year]](https://tunnelgist.com/wp-content/uploads/2024/03/WIKI_20240331_152102_0000.jpg)