Welcome back fellow bloggers and gamers, in this article, we will be showing you how to compress images for websites/blogs to its lowest size in other to increase your website speed and also make your website mobile-friendly. In this tutorial, we will be showing you guys two methods that you can use to compress your image size to its lowest size and still retain its original quality, without wasting more of your time let’s dive into this tutorial.
Table of Contents
Advertisment
Apps You Need To Download
Share X: Click here to download
HOW TO COMPRESS IMAGES FOR WEBSITES/BLOGS TO ITS LOWEST SIZE (SHARE X)
Note: Before we get started I just want you guys to know that the image we are about compress is a 2.62 MB jpg file and we are going to compress it to 54 kb
Advertisment
First Method
Step 1: Turn OFF Cellular Data and Run Share X application on your PC
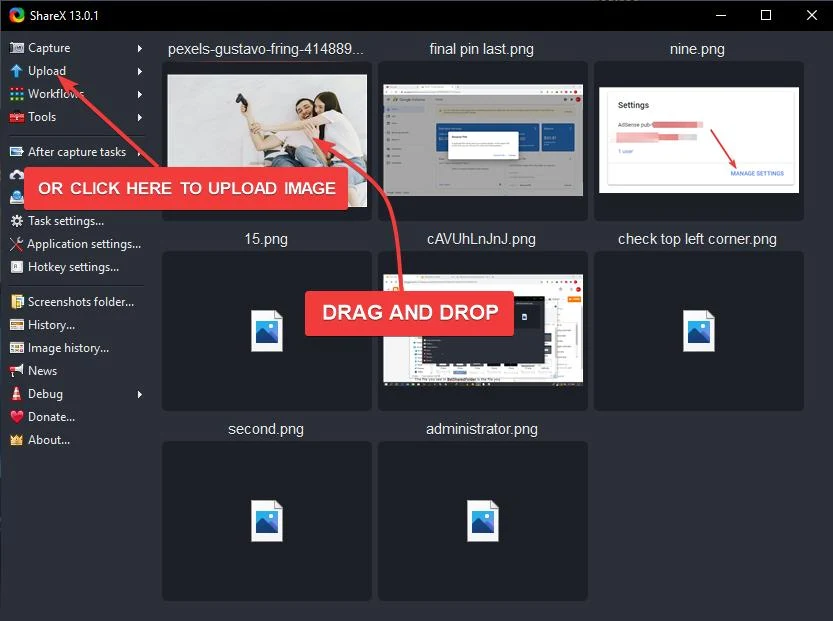
Step 2: Drag and Drop from the location you save the image to Share X Application, or click on upload in the left corner and then select the image you want to compress
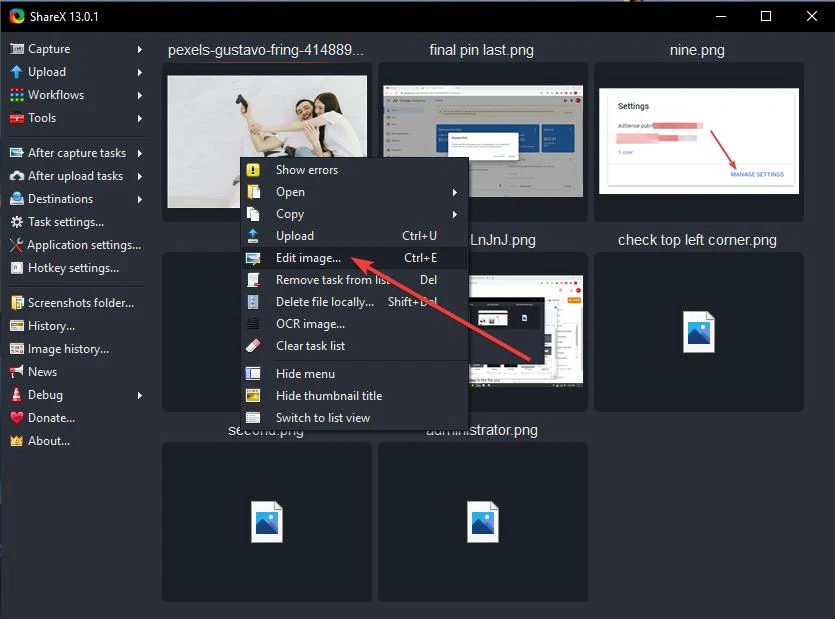
Step 3: After the image is fully uploaded it’s going to show a popup error on your screen don’t mind that, right-click on the image and then click on Edit Image
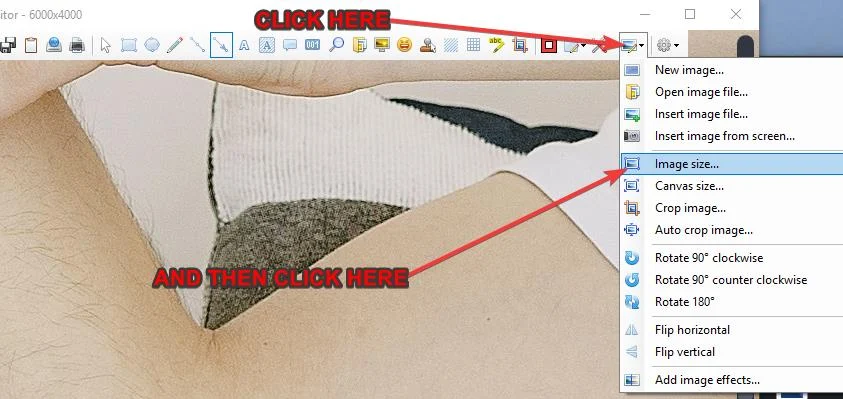
Step 4: After clicking on Edit Image, you will be redirected to the main editor page, click on the little image thumbnail dropdown and then click on Image size. This is what we going to work with.
Step 5: If your image has a huge resolution like this,
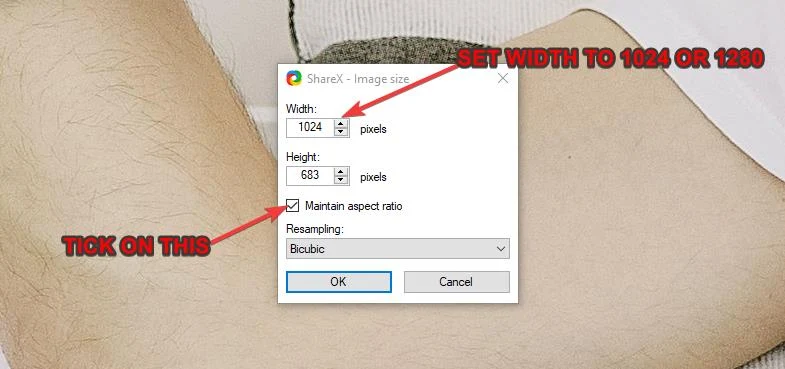
Tick on: Maintain Aspect Ratio and just resize the image, Set width to: 1024
But if your image doesn’t have a huge resolution like this, just save the image as JPG
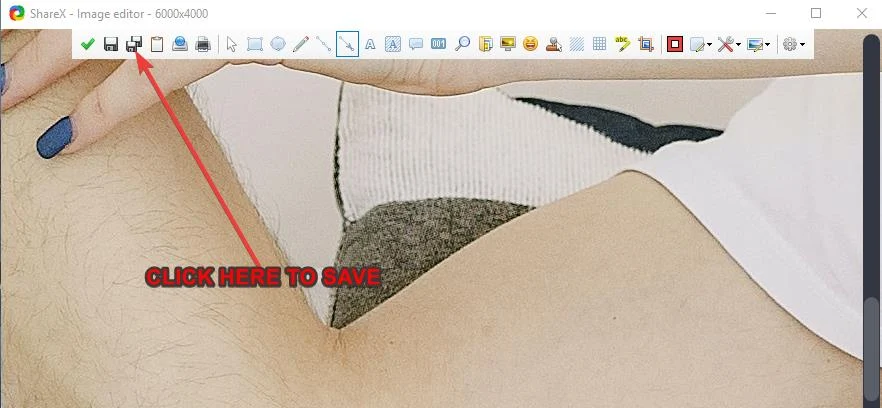
Step 6: After you have done that save the image by clicking on the two disks in the top left corner of the page and then save to your preferred destination
That’s all your image size should be compressed, an example of a compressed image before and after.
Advertisement
HOW TO COMPRESS IMAGES FOR WEBSITES/BLOGS TO ITS LOWEST SIZE (ONLINE EDITOR)
Second Method
Step: 1 Click on this link it will redirect you to the official website
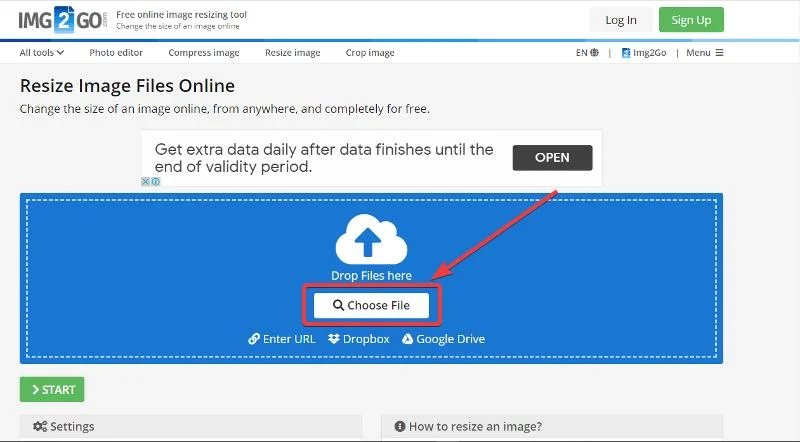
Step 2: Scroll down and click on choose file to upload an image or you can either drag or drop any image you want to compress on the website
Step 3: Wait for the image to upload
Step 4: After the image is uploaded, scroll down you’ll see an option that you can use to resize the image
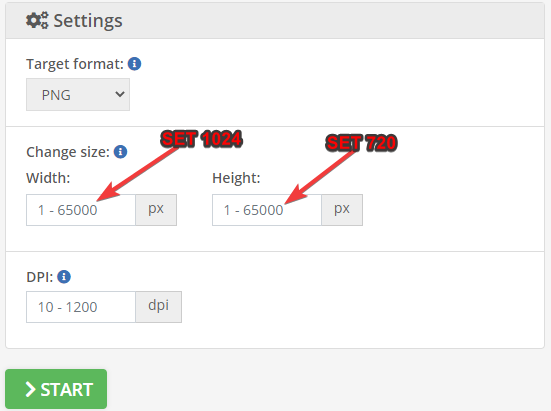
Step 5: Set Width to: 1024 Height to: 720 Target format: JPG, after that click on start to start converting
Step 6: Immediately converting is complete, your browser will automatically start downloading the image
That’s all your image size should be compressed, an example of a compressed image before and after.
Related
Conclusion
I think Share X is better than the online resize editor, the reason is that for resizing images Share X doesn’t require data, and also Share X maintains a good aspect ratio. If you guys learned something new from this tutorial please don’t forget to comment down below and also follow us on our Facebook profile. AS ALWAYS STAY AWESOME PEACE!!!
Advertisment








![Latest Clean Up Roblox Codes [month] [year]](https://tunnelgist.com/wp-content/uploads/2024/04/ROBLOX-CODES-_20240402_170517_0000-1.jpg)
![Anime rangers Codes [month] [year] – Roblox](https://tunnelgist.com/wp-content/uploads/2024/04/ROBLOX-CODES-_20240402_154736_0000.jpg)
![Asphalt 9 Codes [month] [year]](https://tunnelgist.com/wp-content/uploads/2024/03/WIKI_20240331_152102_0000.jpg)